Mari belajar HTML.
Jika anda baru terjun di dunia maya alias pemula (newbie) dan tertarik ingin belajar HTML untuk membuat website sendiri maka anda tidak salah datang ke blog ini, karena disini anda akan mendapatkan tutorial, tips, triks dan artikel-artikel tentang bagaimana cara belajar HTML untuk membuat website.
Di Internet sebenarnya kita bisa saja mendapatkan banyak template baik yang gratis maupun yang berbayar, namun kadang tidak sesuai dengan keinginan (selera) kita. Maka kita harus meng-edit dan melakukan perubahan-perubahan. Di dalam mengedit dan melakukan perubahan inilah kita harus mengerti dan memahami bahasa HTML.
Di blog ini anda akan mendapatkan tutorial belajar HTML yang disertai dengan contoh-contoh mulai dari dasar, sehingga akan mudah dipahami dan sangat cocok bagi anda yang masih pemula. Dan bagi anda yang mengedit atau membuat suatu halaman web bisa melangkah ke halaman-halaman berikutnya sesuai dengan topik yang anda inginkan.
Untuk belajar anda dapat menggunakan program HTML seperti Ms FrontPage, Dreamweaver atau Text Editor (Notepad), sesuai dengan selera anda masing-masing. Namun untuk tutorial ini akan diajarkan dengan menggunakan teks editor yang simpel yaitu Notepad, jika anda ingin teks editor yang lebih interaktif anda bisa menggunakan
Notepad++.
Dalam belajar sebaiknya anda langsung praktek di program HTML anda, sehingga akan lebih mudah untuk dipahami, anda ketik atau copy/paste contoh-contoh HTML-nya di program HTML anda dan preview di browser untuk melihat hasilnya.
Saya sangat berterimakasih jika anda bersedia memberikan kritik, saran maupun komentar atas kekurangan, error, broken links dan lainnya, masukan dari anda sangat membantu untuk perbaikan tutorial maupun blog ini.
Akhir kata saya mengucapkan terimakasih banyak atas kunjungan anda dan selamat belajar.
Pengenalan HTML
Pengertian singkat tentang HTML
HTML (Hyper Text Markup Language) merupakan bahasa standar untuk membuat suatu dokumen HTML (halaman web) yang terdiri dari kode-kode singkat tertentu, dimana dengan kode-kode tersebut akan memerintahkan Web browser bagaimana untuk menampilkan halaman Web yang terdiri dari berbagai macam format file seperti teks, grafik, animasi, link maupun audio-video.
Sedangkan Web browser adalah sebuah progam yang dapat menterjemahkan kode perintah dari dokumen HTML tersebut sehingga dapat kita lihat, baca dan dengar. Contoh dari Web Browser adalah Internet Explorer, Netscape Navigator, Mozilla Firefox, Opera, Safari dll.
HTML mempunyai file perluasan (extention) htm atau html. Dimana kedua perluasan tersebut adalah sama, jadi anda boleh menyimpan file dokumen HTML dengan extention ".htm" atau ".html".
Untuk mulai belajar HTML kita akan menggunakan Texs Editor, Notepad. Di bawah ini adalah contoh suatu dokumen HTML yang sangat sederhana. Buka Notepad, silahkan mulai dengan mengetikkan (copy/paste) kode di bawah ini:
<html> <head> <title>Titel Websiteku</title> </head> <body> Ini adalah dokumen HTML pertamaku </body> </html>
Simpan file tersebut ke C:\My Documents dengan nama "websiteku.htm." Ketika menyimpan file tersebut dengan Notepad ganti "save as type"-nya dengan "all files". Kemudian buka browser, dari menu File klik Open dan tujukan ke C:\My Documents\websiteku.htm "klik Ok" maka halaman website pertama anda akan ditampilkan.
*Lakukan hal yang sama untuk contoh-contoh selanjutnya.
Perintah didalam dokumen HTML terdiri dari berbagai struktur penyusun seperti tag, elemen, atribut dan nilai. Tag terdiri dari lambang-lambang khusus seperti: " <", " >" dan "/", untuk menuliskannya di dalam dokumen HTML dimulai dengan tag pembuka " <…>"dan diakhiri dengan tag penutup " </…>". Kemudian di dalam tag tersebut terdapat teks seperti contoh diatas :html, head, title,body dan yang lainnya ini disebut dengan Elemen HTML.
Elemen HTML kemudian ada yang memiliki atribut dan nilai tertentu, seperti contoh untuk membuat warna latar belakang (background): <body bgcolor="0000ff">, body merupakan elemen, bgcolor adalah atribut dan 0000ff merupakan nilai (value).
Elemen HTML mempunyai tiga hal penting yaitu: tag pembuka, isi, dan tag penutup. Sebagai contoh: Elemen html mempunyai tag pembuka " <html>" dan tag penutup " </html>" dan yang berada diantaranya merupakan isi atau konten dari elemen html tersebut. Untuk menuliskan Elemen HTML bisa menggunakan huruf besar maupun huruf kecil. Contoh: <HTML>, <HtMl>, <HTml>, <html>, semuanya adalah sama.
Tag Dasar HTML
Komponen dasar dari suatu dokumen HTML terdiri dari tag elemen HTML, HEAD dan BODY. Berikut ini adalah penjelasan dari Tag Elemen tersebut:
<html> <head> <title>Disini titel websiteku</title> </head> <body> Disini adalah konten yang tampil di browser </body> </html>
Tag pertama pada dokumen HTML diatas adalah: " <html>" tag ini merupakan awal dari suatu dokumen HTML, dan tag " </html>" merupakan akhir dari dokumen HTML. Isi keseluruhan dari suatu dokumen HTML selalu berada diantara tag <html>…</html>.
Kemudian tag " <head>…</head>" (header) adalah informasi dari dokumen HTML. Informasi di dalam header meliputi: title, meta, style, script dll. Selain Title informasi di dalam header ini nantinya tidak akan di tampilkan di web browser.
Tag berikutnya adalah " <title>…</title>" merupakan bagian dari Head, tag ini adalah sebagai Titel dari dokumen HTML, titel ini akan tampil di titel dan tab browser. Sebagai contoh sewaktu anda membuka file contoh diatas perhatikan akan muncul tulisan "Disini titel websiteku".
Tag "<body>…</body>" merupakan isi dari suatu dokumen HTML yang akan ditampilkan di web browser, yang terdiri dari berbagai macam format file berupa teks, grafik, link, animasi maupun audio-video (multimedia).
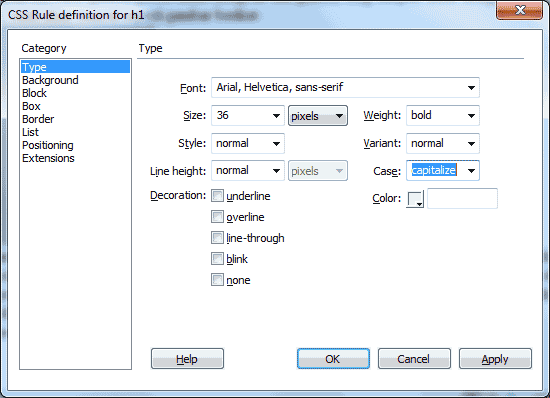
Tag HTML untuk font adalah <font>…</font>, dengan tag ini kita bisa menentukan jenis font (face), warna (color), dan ukuran (size), untuk lebih jelasnya mari kita perhatikan contoh berikut ini:
<html> <head></head> <body> Untuk membuat jenis font (face): <h1><font face="Verdana">Judul dengan font Verdana</font></h1> <p><font face="Times">Konten dengan font Times</font></p> Untuk membuat ukuran (size): <h1><font size="5">Judul dengan size 5</font></h1> <p><font size="3">Konten dengan size 3</font></p> Untuk membuat warna font (color): <h1><font color="blue">Judul dengan warna biru</font></h1> <p><font color="red">Konten dengan warna merah</font></p> Contoh komplit untuk membuat jenis font (face),size dan color: <h1><font face="Verdana" size="4" color="green">Judulnya Tentang Font</font></h1> <p><font face="Arial" size="3" color="#660000">Ini adalah contoh tulisan dengan <i>pengaturan font</i> yang menggunakan<br> tag HTML elemen <b>font</b> dengan atribut face, size dan color...</font></p> </body> </html>
Berikut adalah sebagai referensi bagi anda untuk memanipulasi atribut face, color dan size:
Atribut
face="Jenis font yang digunakan", contoh: face="Tahoma"
size="Ukuran dari font (1-7)", contoh: size="3"
size="Memperbesar ukuran font", contoh: size="+1"
size="Memperkecil ukuran font", contoh: size="-1"
color="Warna dari font", contoh: color="blue"
color="Warna dari font", contoh: color="#FF0000"
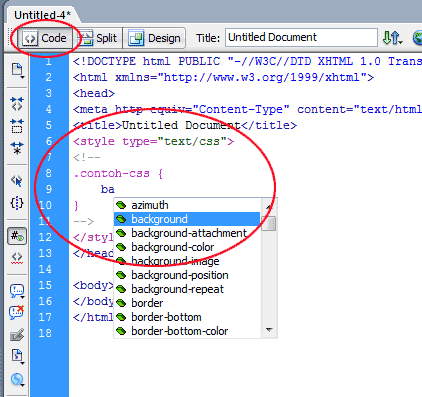
Sesuai dengan recomendasi dari World Web Consortium (W3C), Untuk HTML 4.0 keatas, tag <font> tidak dipergunakan lagi, sebagai gantinya dibuat tag <style> atau disebut dengan Cassading Style Sheets (CSS). Dengan CSS penggunaannya akan lebih kompleks dan lebih luas lagi karena dapat dikombinasikan dengan tag elemen-elemen lainnya di dalam dokumen HTML. Berikut adalah contoh penggunaan tag style sheets:
<html> <head></head> <body> Untuk membuat jenis font (face): <h1 style="font-family:verdana">Judul Menggunakan font verdana</h1> <p style="font-family:tahoma">Konten menggunakan font tahoma</p> Untuk membuat ukuran (size): <h1 style="font-size:150%">Judul dengan ukuran 150%</h1> <p style="font-size:80%">Konten dengan ukuran 80%</p> Untuk membuat warna font (color): <h1 style="color:blue">Judul dengan warna Biru</h1> <p style="color:red">Konten dengan warna merah</p> Contoh komplit untuk membuat jenis font (face),size dan color: <p style="font-family:verdana;font-size:80%;color:green"> Ini adalah contoh tulisan pengaturan font dengan <i>Cassading Style Sheets</i> (CSS) yang<br> menggunakan tag HTML elemen <b>style:</b> font-family, font-size dan color...</p> </body> </html>
Untuk mengetahui lebih lanjut tentang CSS, nanti akan dibuat tutorial khusus untuk membahas hal ini.
Format text HTML
Untuk menulis biasanya ada paragraf dan baris baru, lantas bagaiman cara menuliskannya di dokumen HTML?. Dari contoh yang sudah kita buat sebelumnya, coba tambahkan dengan tag-tag berikut ini:
<html> <head> <title>Selamat Datang di Websiteku</title> </head> <body> Ini adalah halaman HTML pertamaku. <p>Aku sedang membuat paragraf dan ini contohnya.</p> <p>Ini contoh paragraf yang lainnya.</p> <p>Ini juga paragraf mm...tapi de-<br> ngan baris baru.<br> Ini baris baru yang lain.</p> </body> </html>
Untuk membuat suatu paragraf, tag elemennya adalah <p>…</p>, dan untuk baris baru adalah <br>, perlu diketahui bahwa sebagian tag elemen HTML tidak memerlukan tag penutup, sebagai contoh adalah <br> ada juga <hr>, apa itu <hr>?, coba lanjutkan lagi dengan contoh berikut ini:
<html> <head> <title>Selamat Datang di Websiteku</title> </head> <body> <hr> <h1>Ini adalah halaman HTML pertamaku.</h1> Dikerjakan oleh: <!-- Tolong isikan dengan nama anda --> <hr> <p>Aku sedang membuat paragraf dan ini contohnya.</p> <p>Ini contoh paragraf yang lainnya.</p> <p>Ini juga paragraf mm...tapi de-<br> ngan baris baru.<br> Ini baris baru yang lain.</p> </body> </html>
Nah..udah tau kan apa itu <hr>. Garis Horizontal <hr> juga tidak menggunakan tag penutup. Untuk melihat tag-tag apa saja yang tidak memerlukan tag penutup dapat dilihat di artikel tentang
tag-tag html tanpa tag penutup.
Selanjutnya tag <h1>…</h1> disebut dengan Heading, merupakan ukuran teks yang biasa di pakai untuk judul, bab, maupun sub-bab lainnya. Ukurannya ada 6 jenis mulai dari <h1> sampai <h6>, ukuran yang paling besar adalah h1 dan yang terkecil adalah h6.
Selanjutnya tag <!--…--> adalah Comments digunakan untuk memasukkan (menyisipkan) suatu komentar di dalam HTML. Suatu comments akan diabaikan oleh browser. Kamu dapat menggunakan komentar untuk menjelaskan sesuatu hal.
Dibawah ini adalah contoh format teks yang sering digunakan di dalam dokumen HTML :
<html> <head></head> <body> <hr> <h1>Ini adalah halaman HTML pertamaku.</h1> Dikerjakan oleh: <!-- Tolong isikan dengan nama anda --> <hr> <p>Aku sedang mempelajari format-format teks.<br> Contoh-contohnya adalah sebagai berikut:</p> <p>Teks Normal<br> <tt>Teks mesin ketik</tt><br> <b>Teks tebal (bold)</b><br> <strong>Teks tebal dengan perintah Strong</strong><br> <i>Teks dengan italic (miring)</i><br> <em>Teks miring dengan perintah Emphasized</em><br> <u>Teks bergaris bawah (underline)</u><br> <strike>Teks tercoret (strike)</strike><br> <big>Teks lebih besar dari normal</big><br> <small>Teks lebih kecil dari normal</small><br> Teks menggunakan Subscript: Molekul Air adalah H<sub>2</sub>O<br> Teks menggunakan Superscript: Hasil dari 10<sup>2</sup>=100<br></p> </body> </html>
PreviewKemudian untuk menampilkan teks sesuai dengan yang tertulis kita gunakan tag <pre>…</pre>, misalnya jika anda menuliskan syair sebuah lagu atau puisi:
<html> <body> <pre> <b>PUITUIS ASA</b> Hari ini... Aku sedang belajar... Belajar tentang HTML. Sulit 'ntuk dimengerti, Karena banyaknya teks-teks aneh. Tapi biarlah... Akan kucoba... Sampai berhasil. </pre> </body> </html>
Hyperlink HTML
Hyperlink digunakan untuk menghubungkan antar dokumen di dalam web. Tag HTML Hyperlink biasa disebut dengan anchor (a) kemudian diikuti dengan href sebagai alamat tujuan dari link tersebut. Berikut kita akan membuat suatu Hyperlink ke suatu alamat url:
<html> <head></head> <body> <p>Aku sekarang sedang membuat hyperlink</p> Jika anda ingin mengunjungi Microsoft <a href="http://www.microsoft.com/">Klik disini</a><br> <a href="http://www.yahoo.com/">Link ini</a> akan membawa anda ke Yahoo.com <p>Untuk membuat hyperlink url agar dibuka pada jendela browser yang baru:<p> <a href="http://www.mp3.com/" target="_blank">Website Musik</a> <p>Agar hyperlink tidak bergaris bawah:<p> <a href="http://www.mp3.com/"target="_blank" style="text-decoration: none">Website Musik</a> <p>Hyperlink ke suatu halaman tertentu dalam web:<p> <!--dengan catatan anda harus tau nama halaman tujuan tersebut--> <a href="http://htmlcssguides.com/belajar-css/">Link ini</a> akan membawa anda ke halaman belajar css. </body> </html>
Untuk membuat hyperlink dengan menggunakan gambar (image). Pastikan gambar tersebut berada pada folder yang sama dengan dokumen html anda dan harus tahu nama dan ektensinya, kemudian ganti ke atribut yang bertuliskan scr, misalkan jika nama gambar tersebut adalah yahoo.gif, maka :
<a href="http://www.yahoo.com"> <img src="yahoo.gif" border="0" width="147" height="31"></a>
Img merupakan atribut untuk suatu image (gambar), border adalah garis yang mengelilingi sisi image, width dan height merupakan lebar dan tinggi dari image. Kreatiflah untuk menganti nilai yang ada diantar tanda "…"sehingga anda akan lebih mengerti. Untuk memposisikan gambar, tambahkan dengan atribut align="…", left= kiri, center= tengah dan right= kanan.
<a href="http://www.yahoo.com"> <img src="yahoo.gif" border="0" width="147" height="31" align="left"></a>

Sekarang coba geser mouse anda ke gambar di atas, jangan di-klik, perhatikan akan ditampilkan suata tulisan singkat mengenai gambar tesebut, ini disebut dengan screen tips, cara membuatnya adalah menambahkan title pada tag anchor (a) sehingga menjadi:
<a href="http://www.yahoo.com" title="Hai... klik gambar ini maka anda akan dibawa ke Yahoo.com"><img src="contoh.jpg" border="0" width="147" height="31" align="left" alt="yahoo"></a>
Agar cepat mengakses internet kita boleh mengatur browser untuk tidak menampilkan image (gambar). Dan semua gambar akan ditampilkan dengan teks alternatif (alt), jika gambar tesebut tidak memiliki alternatif teks maka hanya akan dilambangkan dengan lambang x.
<a href="http://www.yahoo.com"> <img border="0" src="contoh.jpg" width="120" height="30" align="left" alt="Text Alternatif Yahoo.com"></a>
Dalam contoh ini src atau source yaitu contoh.jpg sengaja dihapus agar alt-nya ditampilkan, maka hasilnya adalah:

Background HTML
Dengan menggunakan latar belakang (background) maka website kita akan nampak semakin menarik. Untuk memasukkan latar belakang kita bisa menggunakan pilihan warna maupun grafik (gambar).
Sekarang kita mulai dengan menggunakan pilihan warna:
<html> <head></head> <body bgcolor="#FF99FF"> <p>Hai.. Saat ini saya sedang belajar membuat latar belakang dengan warna</p> <p>Kalau anda kurang suka dengan warnanya... ganti aja deh... kode warnanya... </p> </body> </html>
PreviewUntuk nilai dari atribut bgcolor diatas anda bisa menggunakan Kode hexadecimal, Nilai RGB atau Nama dari warna tersebut.
Coba anda ganti nilai dari atribut bgcolor dengan contoh dibawah ini:
<body bgcolor="#FFFF00"> <body bgcolor="rgb(250,250,0)"> <body bgcolor="yellow">
Hasilnya akan sama. Ikuti link berikut ini untuk mengetahui
Kode Hexadecimal dan Nilai RGB dari suatu warna, tapi maaf untuk nama warnanya cari sendiri aja deh…
Selanjutnya membuat latar belakang dengan grafik atau gambar.
Pertama anda harus punya gambar yang ber-extention .gif, .jpg atau .png yang akan dijadikan background, masukkan (copy) gambar tersebut ke folder tempat file dokumen HTML anda berada, dan harus tahu nama dan perluasan (extention) dari file tersebut, misalkan nama filenya adalah: background.jpg
<html> <head></head> <body background="background.jpg"> <font color="blue"><h1 color="red">Selamat datang di Websiteku</h1></font><hr color="#ff0000" size="2"> <p><font face="Verdana" size="4" color="black">Hai... Saat ini saya sedang belajar membuat latar belakang dengan gambar,<br> Biar bagaimanapun anda diwajibkan harus menyukainya...</font></p> </body> </html>
Kemudian latar belakang dapat juga menggunakan gambar yang ada di website orang lain, tapi dengan catatan anda harus sedang terhubung ke internet (online) dan harus tahu alamat url dari gambar tersebut di internet. Untuk mengetahui alamat suatu gambar klik kanan gambar tersebut kemudian pilih properties dan lihat image location, copy alamat tersebut dan ganti ke contoh dibawah ini diawali dari http:
<html> <head></head> <body background="http://i52.tinypic.com/nmm2cz.jpg"> <p>Hai.. Saat ini saya sedang belajar membuat latarbelakang dengan menggunakan gambar dari website orang lain! hua ha..ha..ha..</p> <p>Mudah-mudahan yang punya website ngamuk sekalian deh...siapa takut!!</p> </body> </html>